Premium Ionic Templates for your next project.
Use our collection of Ionic Templates & UI components to cut off weeks of development time, whether you are a solo developer, startup or a large enterprise.
Framework agnostic
React, Vue, Angular? We have you covered.
Stop starting every new Ionic app from scratch by using our pre-built and fully responsive themes and components that you can drop into favorite JS framework.
import React from 'react';
import '';
interface ProductProps {
name: string;
description: string;
rating: number;
status: string;
image: string;
}
const ProductComponent: React.FC<ProductProps> = ({ name, description, rating, status, image }) => {
return (
<IonItem button>
<IonThumbnail slot="start">
<img src={image} alt={name} />
</IonThumbnail>
<IonLabel>
<IonText>
<h2><strong>{name}</strong></h2>
</IonText>
<IonText color="medium">
<p>{description}</p>
</IonText>
<IonBadge color="dark">{status}</IonBadge>
</IonLabel>
<div slot="end">
<IonText color="dark">
{rating} <IonIcon icon={star} color="warning"></IonIcon>
</IonText>
</div>
</IonItem>
);
};
export default ProductComponent;
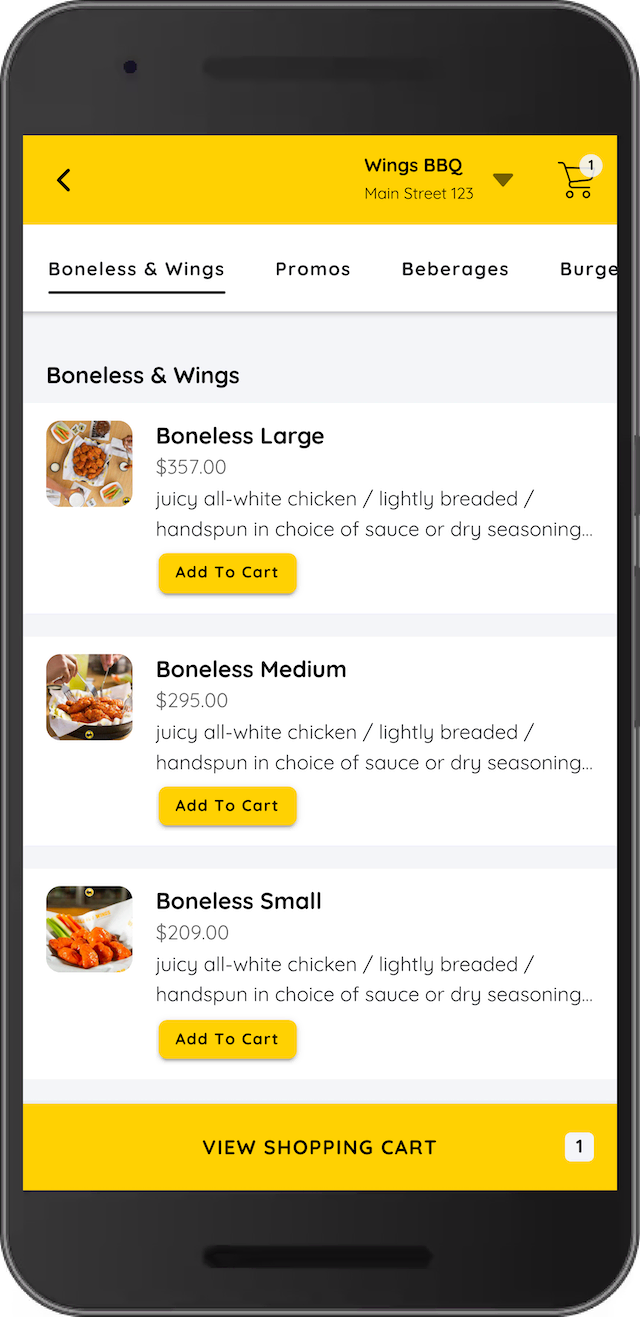
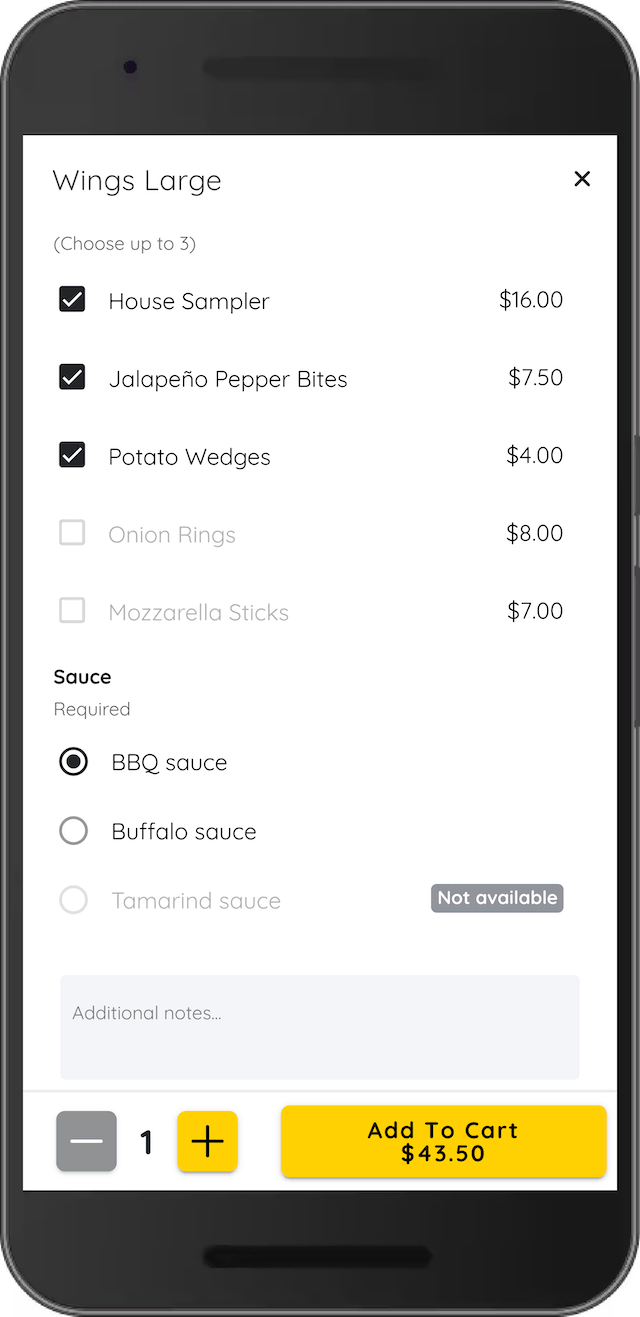
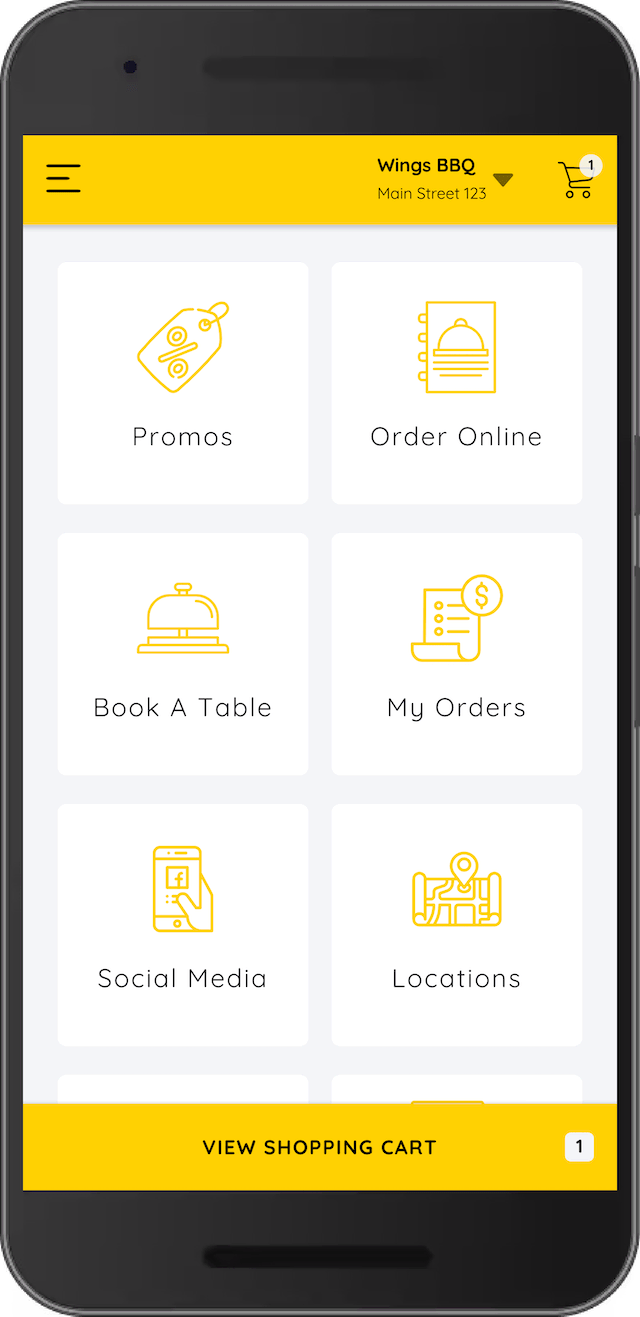
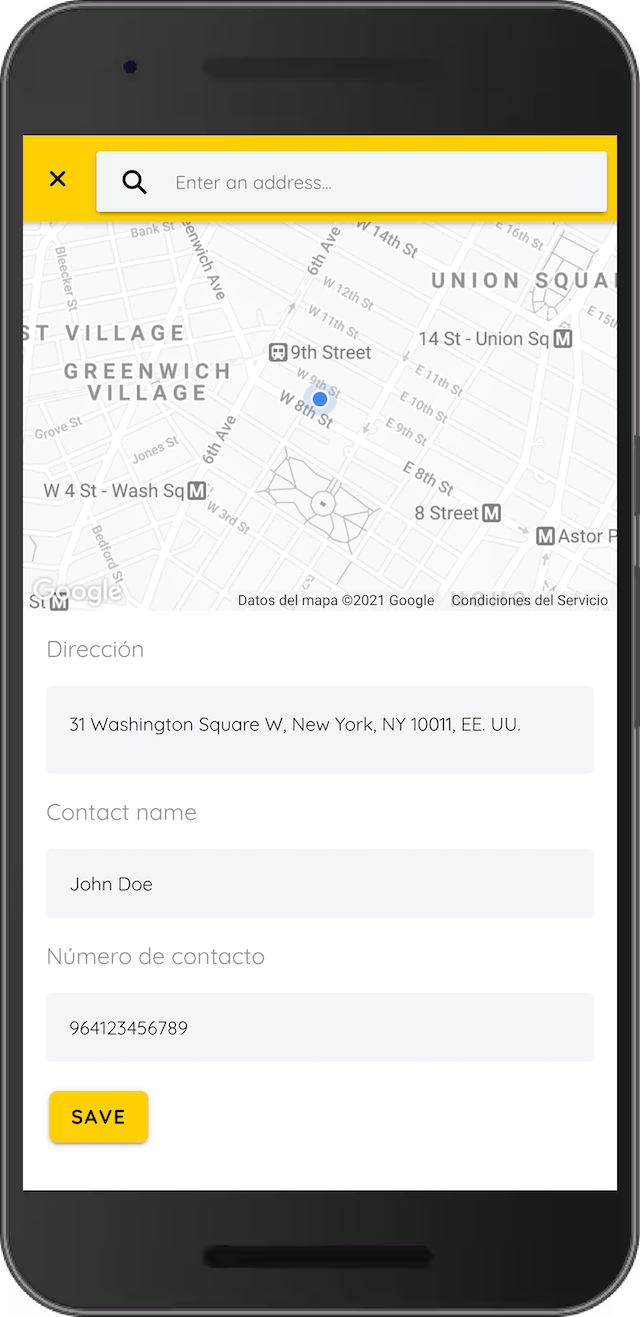
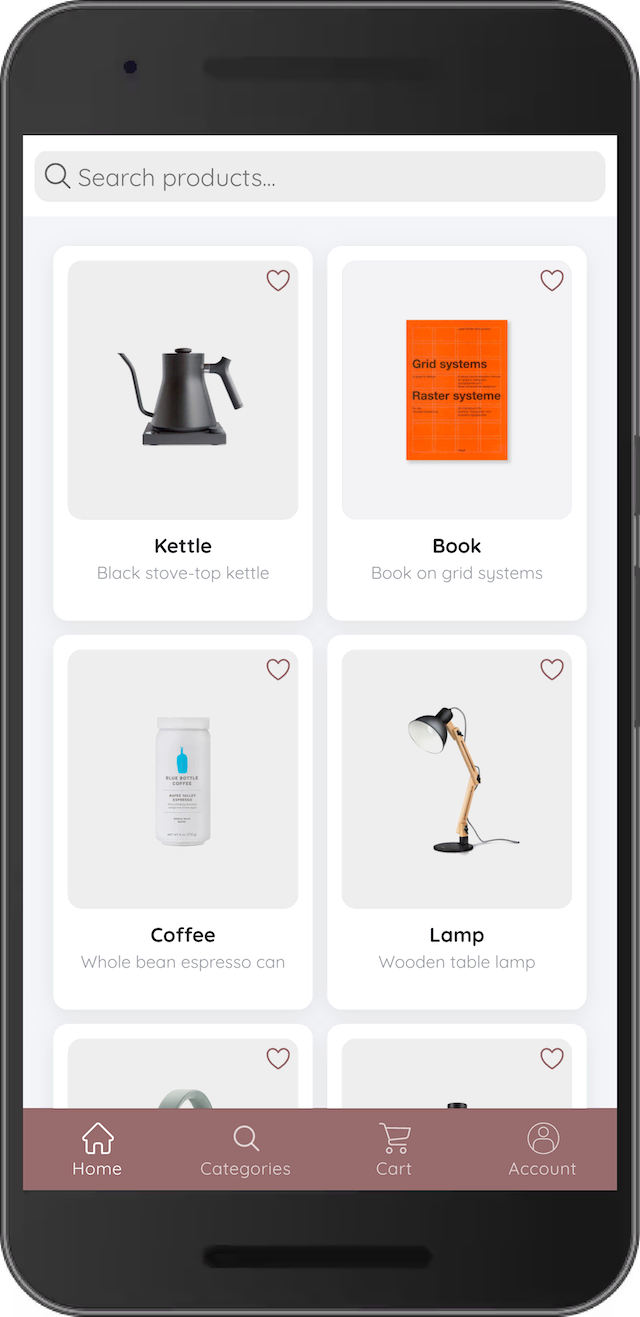
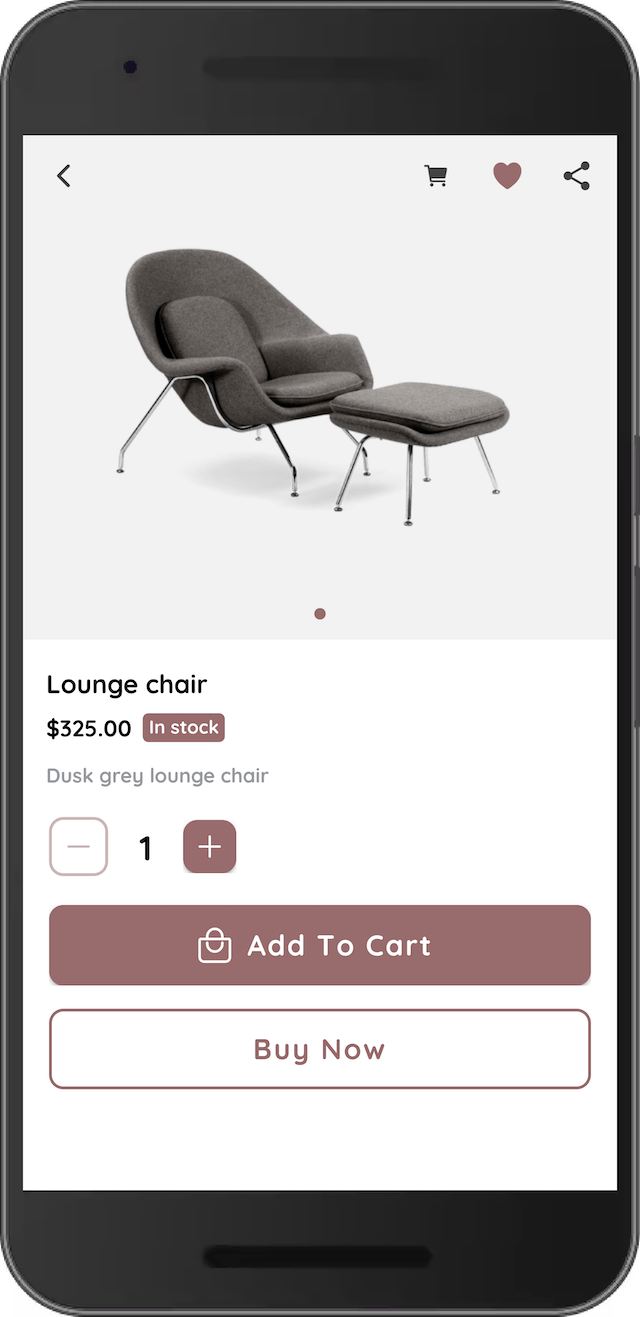
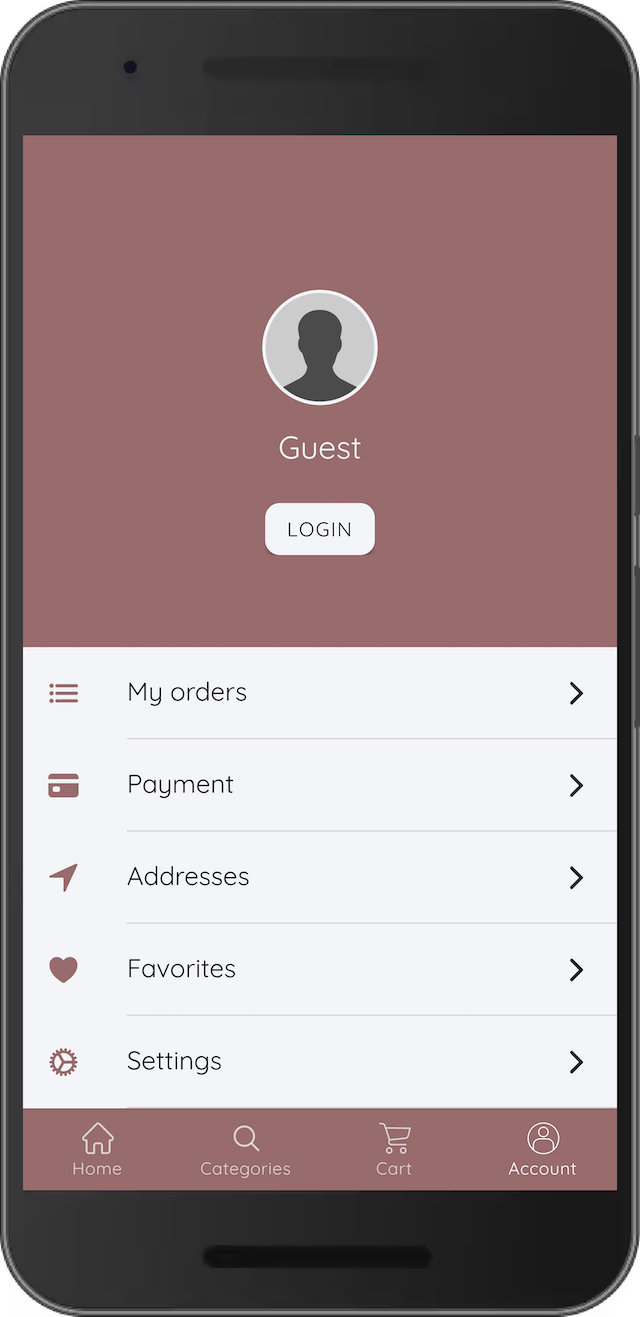
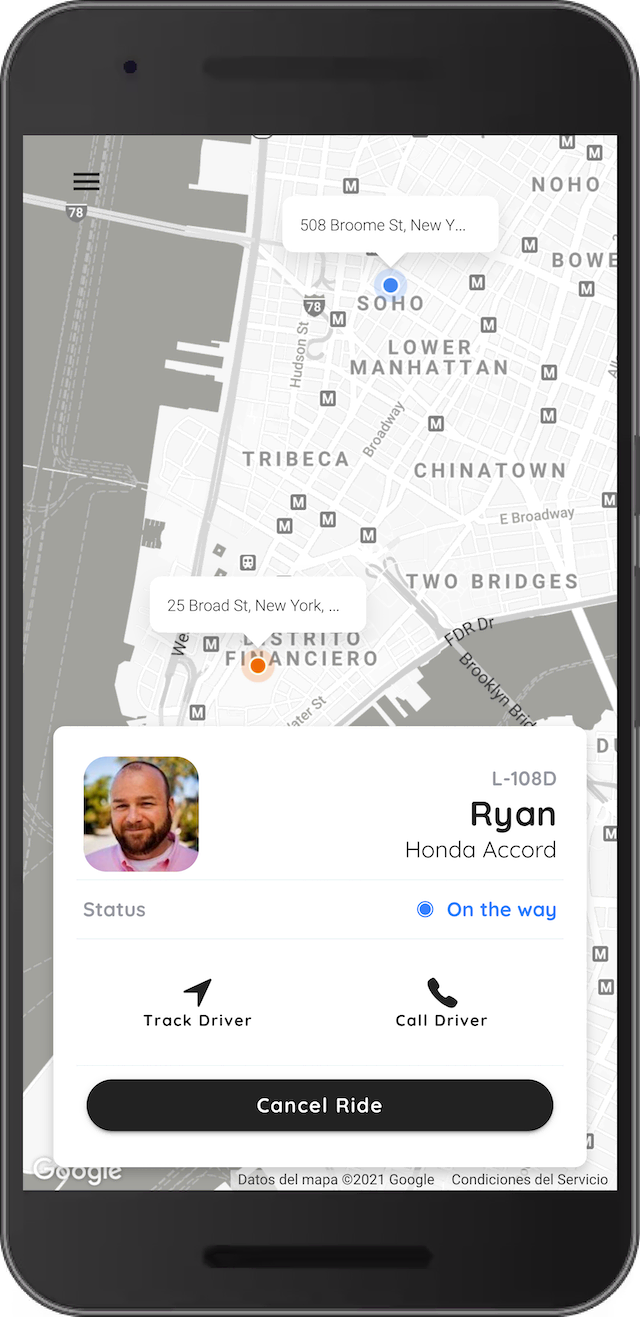
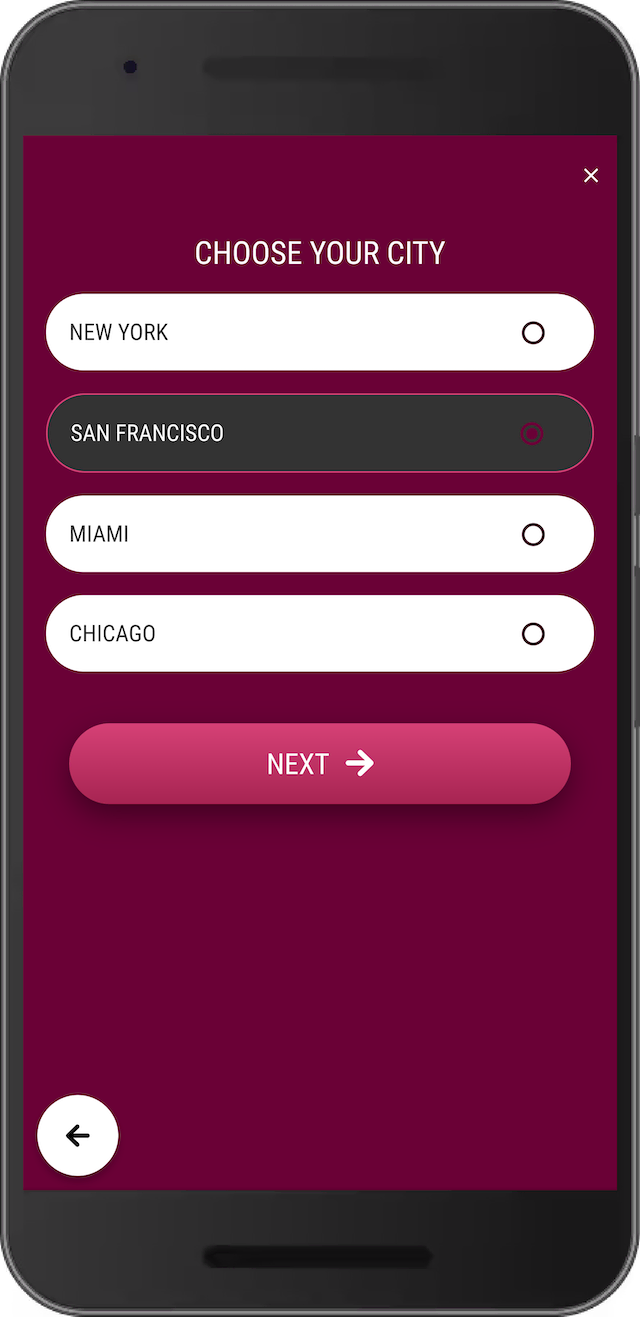
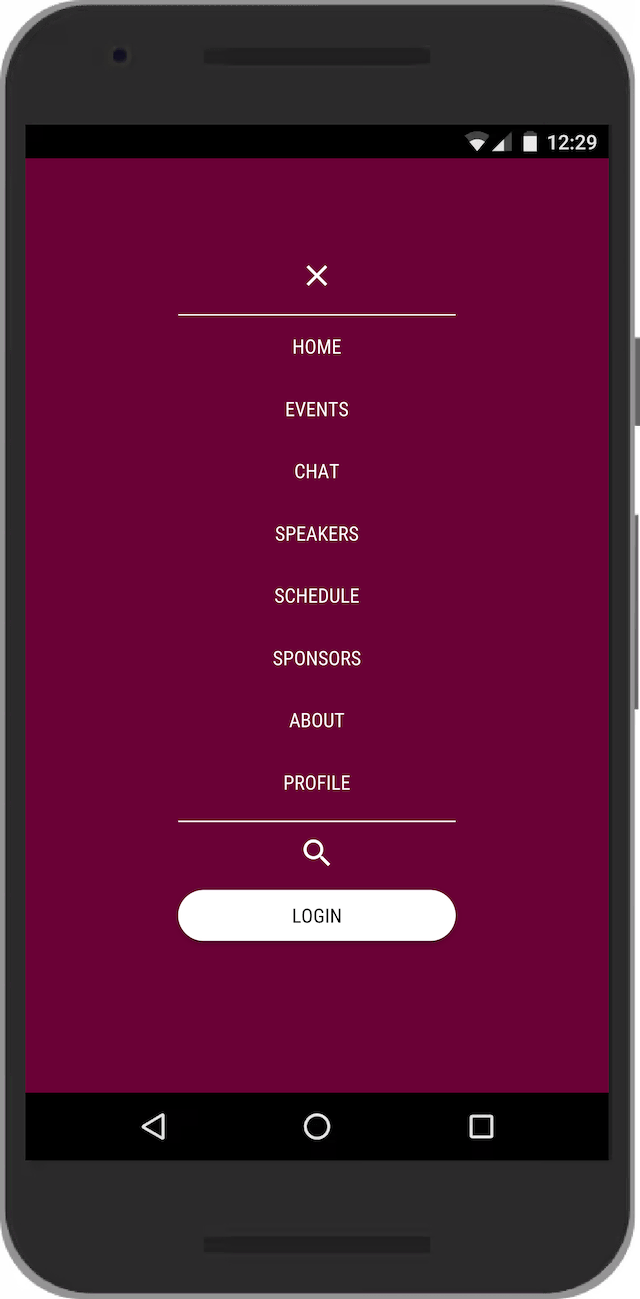
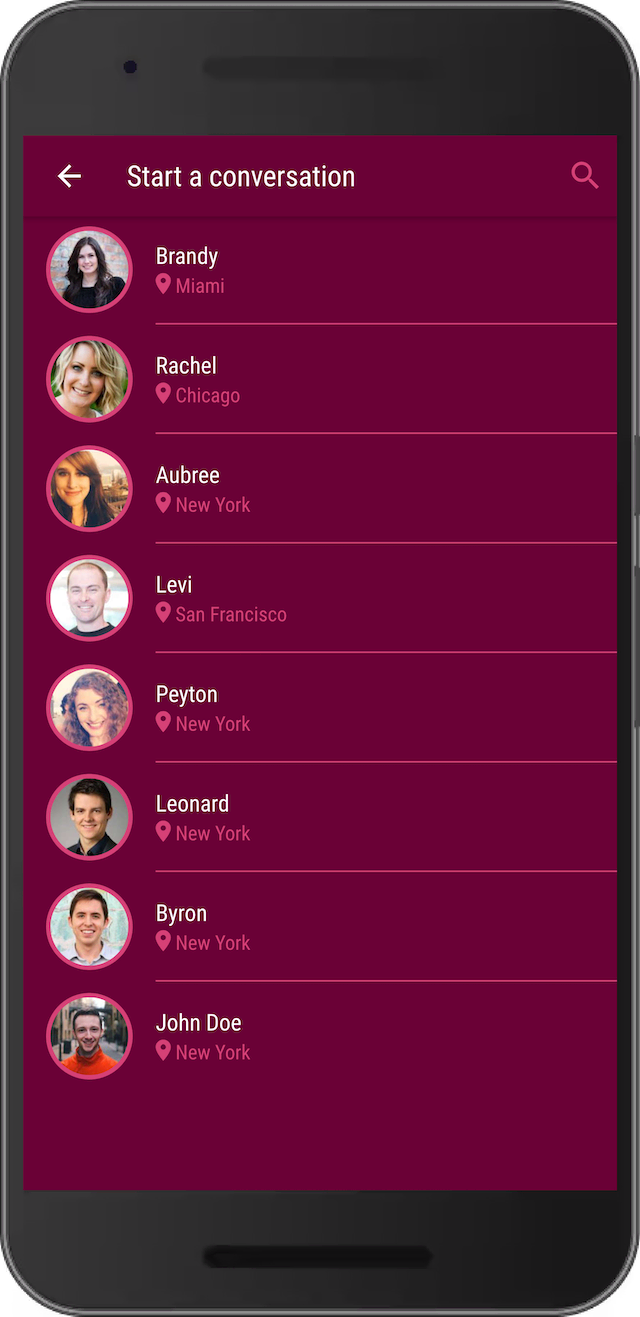
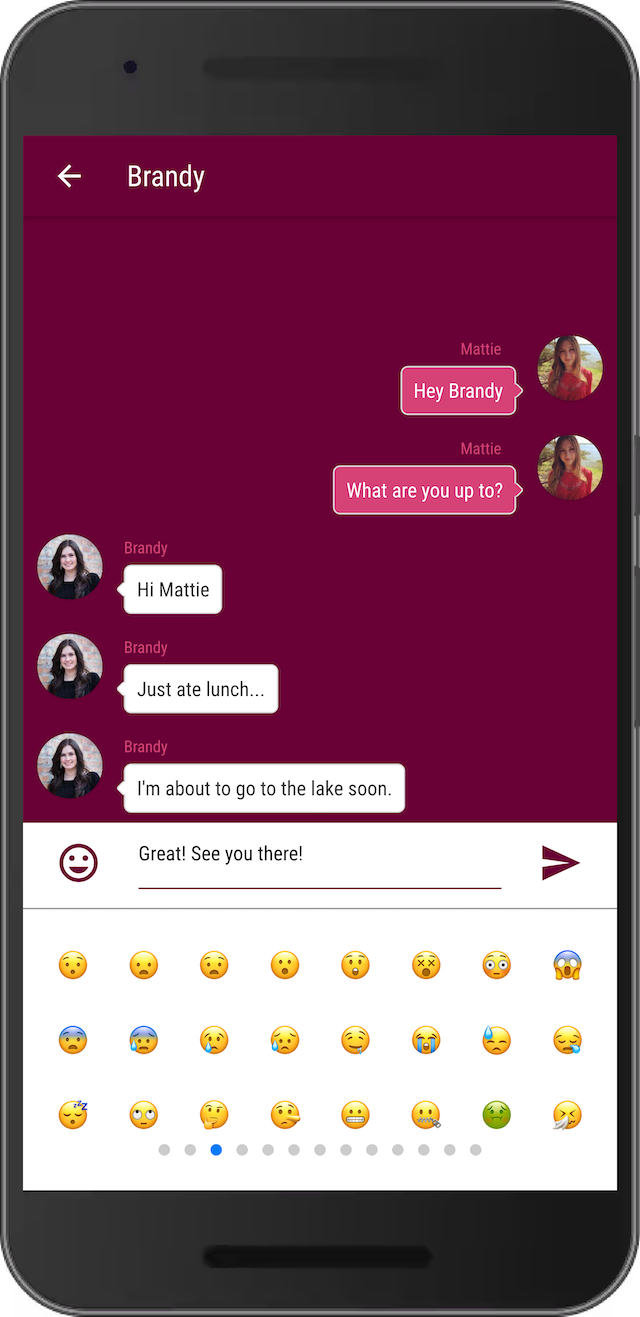
Build anything
No need to look further and waste your valuable time figuring out how to setup the layout for your new app. We have built production ready UI components for every industry, so you can focus on the core features that make your app unique and get your idea to market faster.
Supercharge your Ionic apps
Ready to accelerate your Ionic app development?
Skip the boring part that saps your energy and go from zero to one. Ionic elements is the easiest way to address your UI challenges. Our high quality templates will make your design workflow faster and at a lower cost.
Frequently asked questions